アフィリエイトブログを運営されている方向けの技術的なブログです。
楽天アフィリエイトの商品リンクを画像+テキスト形式でそのままコピー&ペーストして貼り付けるとスマホから閲覧した際に画面からはみ出てしまうことがあります。特に最近はスマホからのアクセスも多くなっているため、一度設定すればOKのこちらの方法をぜひ参考に対応してみてください!
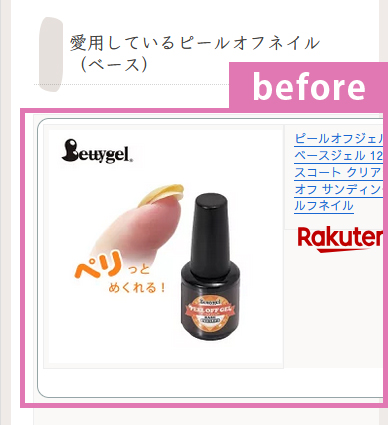
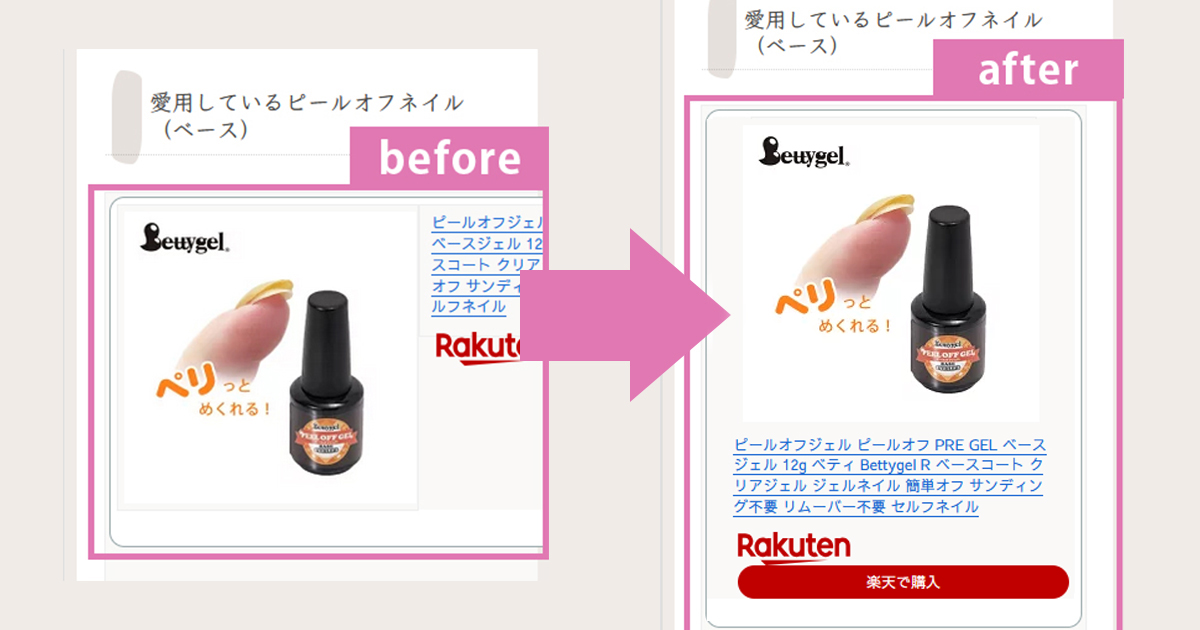
↓のように文字がはみ出てしまっていて、せっかく貼り付けた商品紹介が見えなくなってしまいます。

HTMLやCSSに関する知識がない方も多いと思いますし、「コピー&ペーストしたソースを触るのは苦手」「よくわからないから触りたくない」「リンクを貼るたびにソースを触るのは面倒」という方向けにおすすめの方法をご紹介します!
※お使いのテーマによってCSSを記述する場所が異なるため、詳しい記述場所については「テーマ名 CSS 記述」などで調べてみてください。
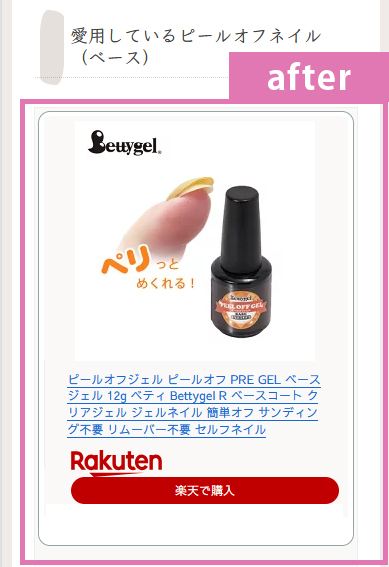
レスポンシブ対応イメージ
楽天アフィリエイトリンクレスポンシブさせると、以下画像のように画像とテキストが縦積みになり画面からはみ出ることなくとてもきれいな見せ方ができるようになります◎また画像やテキスト周りの枠線を削除し、余白も少し調整しています。

楽天アフィリエイトリンクをレスポンシブ対応させる方法
使用しているテーマのCSSを記載できる場所に以下をそのままコピー&ペーストする
参考:テーマ「cocoon」をお使いの場合は、/wp-content/themes/cocoon-child-masterの中にある「style.css」ファイルに記載します。
@media screen and (max-width: 834px){
table tr td div {
width: 100% !important;
}
table tr td div table tr td {
display: inline-block;
border: unset !important;
width: 90% !important;
margin-left: auto;
margin-right: auto;
}
}基本的にはこの記述をしておけば一般的な表を使っていても影響なく表示されると思います。
ぜひ、アフィリエイトブログを運営されている方、楽天アフィリエイトリンクをお使いの方はお試しください♪


コメント
ありがとうございます。
解決しました。